Project Management: I have finished my website.
As I went through several stages of coding and got people’s feedback, I realised that there were a few things missing from my high fidelity prototype.
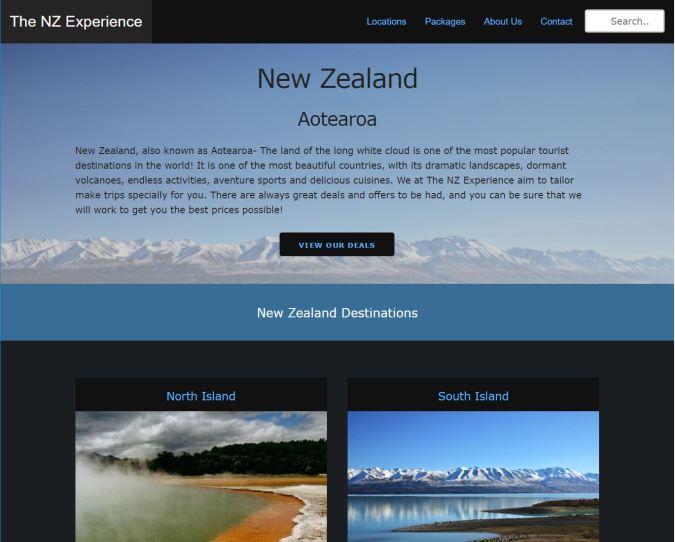
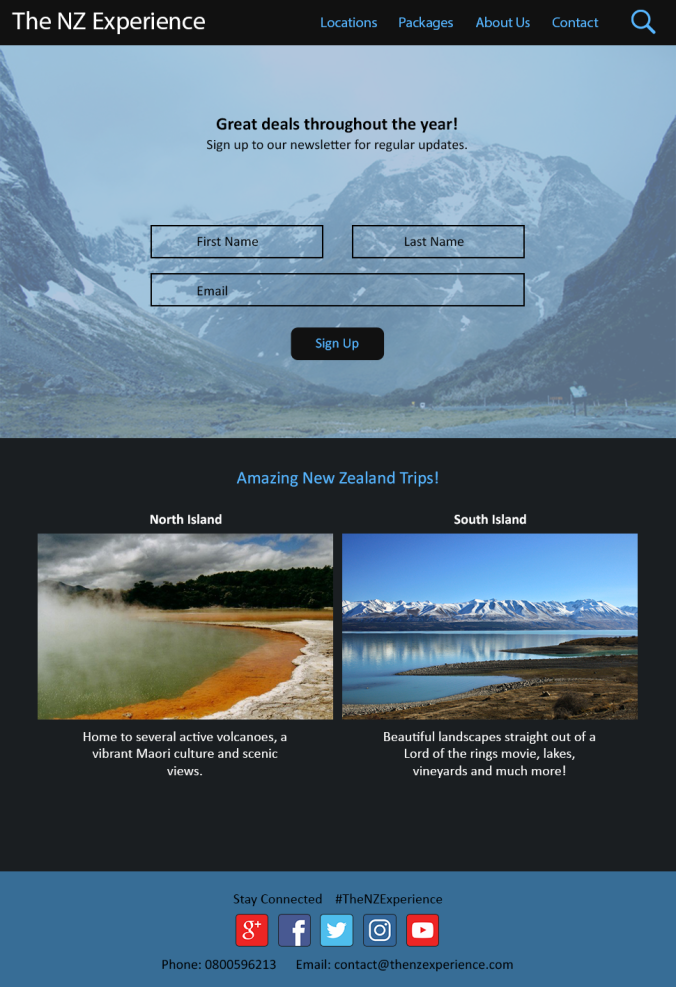
- Homepage: I created two new sections- introduction to New Zealand and testimonials section. These are both essential parts of a homepage for a travel agency website. The brief introduction lets people know what they can expect in the rest of the website. The testimonials are also essential since people usually want to read reviews before making a commitment.
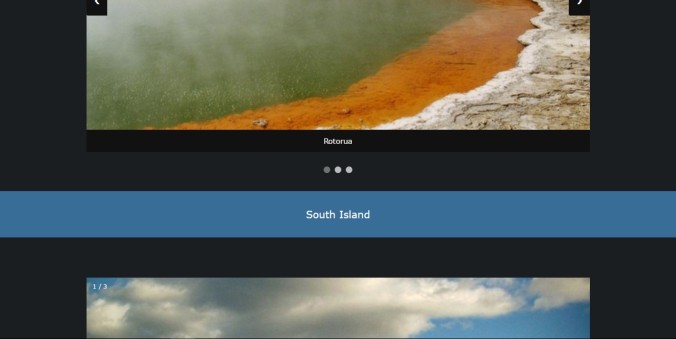
- Locations page: I had initially created a grid layout for my images. People had no way of seeing where each place was located in New Zealand. So I have displayed a map showing all the trip locations in New Zealand on the top of the page. Then I have made a slideshow each for the North Island and South Island, which displays the images in a more visually appealing way than the grid.
- Packages page: Changed the background image since the one in the high fidelity prototype did not look good when I applied “cover” to it in CSS. The new image also improves continuity.
Here’s a link to my finished website- https://thenzexperience.neocities.org/
Reflection
What did I learn as a result of this assignment/project?
I started out with absolutely no knowledge of coding or building a website. Within just a few weeks I have been able to learn basic html and CSS. I have researched a lot, including things I have not included on my website such as text appearing on top of an image when hovering, shadows, transparent boxes, etc.
I also experimented a little bit with JavaScript and used it for the sliders on my website, after a lot of trial and error- based on research and suggestions from various websites. My JavaScript knowledge is very limited however, I aim to work on it.
I am eager to learn more through continued practice after the completion of this assignment. I did not anticipate how satisfying it would be to build my own website from scratch (even if it is only 5 pages).
What key difficult technical obstacles did you encounter and how did you overcome them?
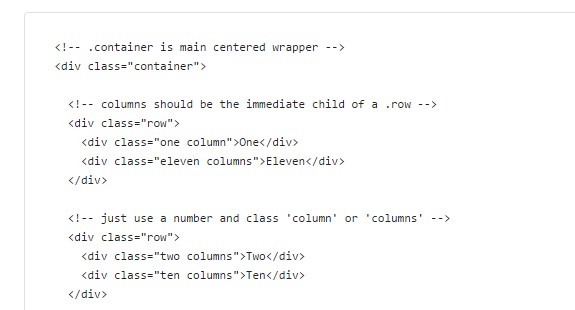
Initially, the biggest problem I encountered was that the elements on my pages were not aligning properly. This was because I was not using the skeleton framework properly.
Another issue that I faced was that my website was not covering the entire web page in the browser (all browsers). This was also because of the skeleton framework. The brief explanation on the skeleton website states that all other divs must be in a container. 
When I put all my divs in a container, the above problem occurred. I fixed it by placing the container inside a section.
Other than the two problems stated above, most of the other problems were minor issues related to margins, typos, etc.
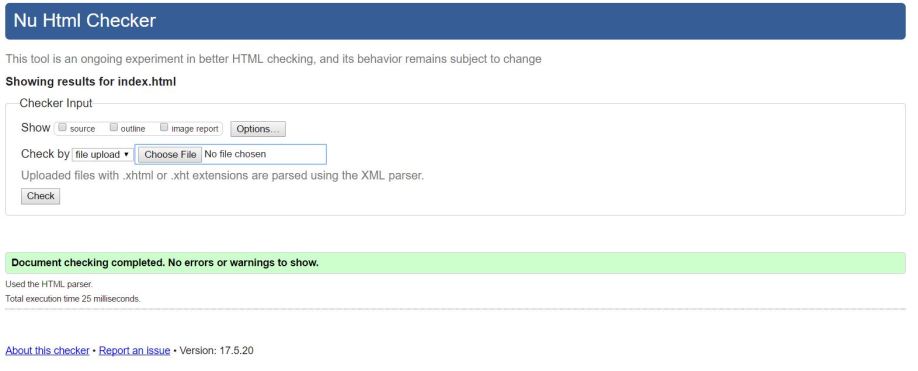
The html and CSS validation tools online helped me to identify errors and correct them. Even something as minor as a typo, or writing “:” instead of “;” can result in an error, and these tools made it easy to spot.
What would you do differently if you had another opportunity to complete this assignment?
I am very happy with my progress and my initial worry that I would not be able to learn html and CSS fast enough proved to be baseless. I wouldn’t really change anything, but I would have tried to learn more JavaScript from the beginning (even though it is not a requirement for the assignment) in order to make my website mobile responsive.